Your Kingdom Web App allows you to create custom contact forms. These can be used for simple contact, prayer requests, event registrations, and whatever else you would like.
We've embedded a video overview of how forms work below. If you prefer step-by-step screenshots, those can be found below the video.
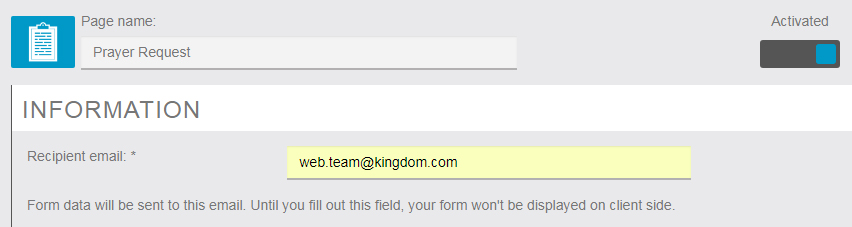
When you first add a Form page, you'll see this:

The Page name determines what the form will be called on your app's menu.
For the recipient email, you'll want to input an email address that you check frequently or have easy access to. Whenever a user of the app fills out the form, their submission will be sent to the email address you set here.
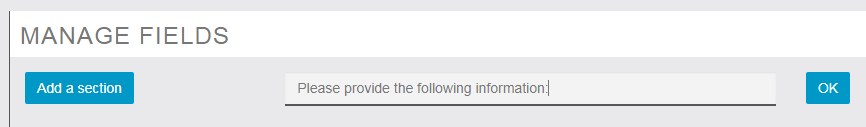
Next you'll click "Add a section." Note that this isn't the part where you create text areas app users to fill out, like "Name," etc. - those are called fields, and we will add those in the next step. Sections are used to organize fields into smaller groups. If you'd prefer not to split the fields into multiple groups, you can create a single section to contain all of the fields, and give it a title like "please provide the following information:" or something to that effect. With your section title in place, click "OK" to add the section.

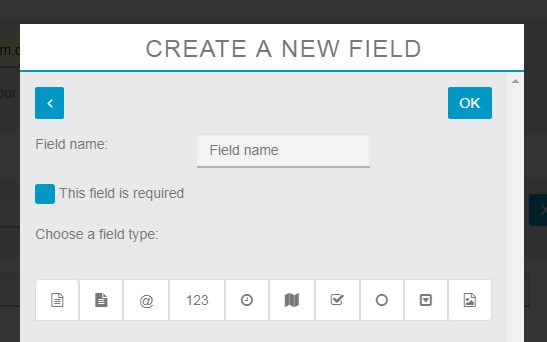
Now we're ready to create all of the fields for users to fill out. Click "Add a field" and you'll see the following options:

The field name is how you identify what information you're asking for. A basic form includes Name, Email Address, Phone Number, etc. - all of the basic information needed to help you identify who contacted you and what their needs are.
Below the field name, you'll see a checkbox where you can determine if the field is required or optional. By default, this box will be unchecked. Note that users of the app will not be able to submit the form if they do not complete all required fields.
Below that, you will be asked to select a field type. The field type determines what kind of text will be accepted in that field. We'll cover some of the most frequently used field types:
- Text - This field type will accept simple, short text input (Such as a person's name)
- Multiline Text - This field type is a lot like text, but bigger; useful for form fields where people might enter a lot of information, such as a specific prayer request
- Email - This field type will help avoid simple mistakes by only accepting email addresses in proper "name @ mailprovider.com" format.
- Number - This field type will only accept numbers, no letters. This is useful when creating a field to ask for phone numbers.
- Checkbox - This is useful for "check all that apply" questionnaires.
- Radio - This is useful for "either/or" situations where users select only one choice from multiple options.
- Dropdown - This also allows users to select a single choice from multiple options.
