Editing Your Rotating Banner Particle
Screenshot and image information is for reference only and may not reflect exactly what you see inside your website
|
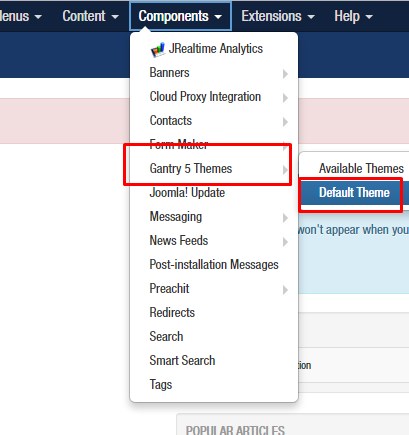
Click "Components" Hover on "Gantry 5 Themes" Click "Default Theme" |
 |
|
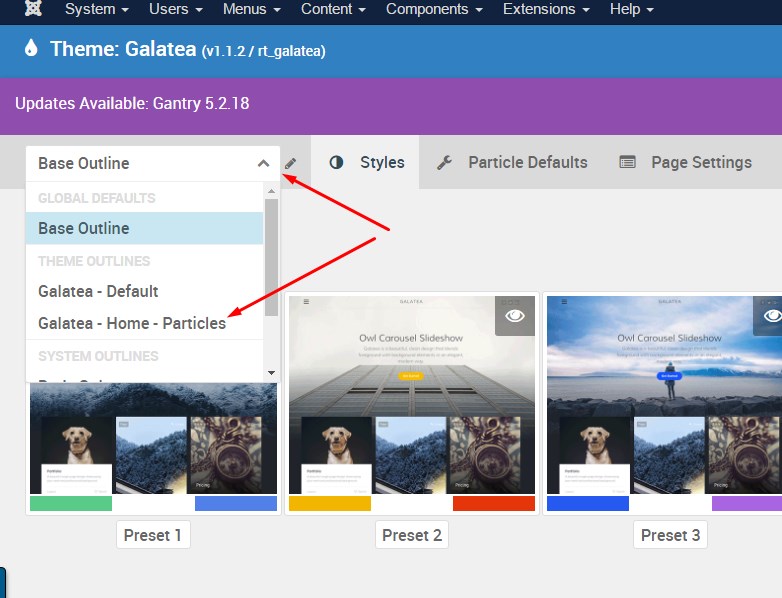
Change the "Base Outline" to "(Your Template)- Home" Then, select the "LAYOUT" tab to the right of the drop-down box where you just selected "HOME" |
 |
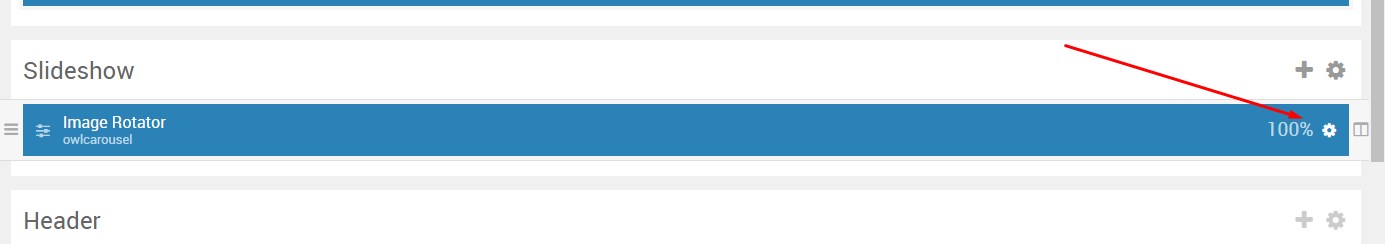
Scroll through your layout to find your owlcarousel (it may be labeled Banner/Rotator/Home Page Banner, etc) PARTICLE
Click the settings cog wheel for your rotating banner particle on your Gantry 5 Home-Layout tab

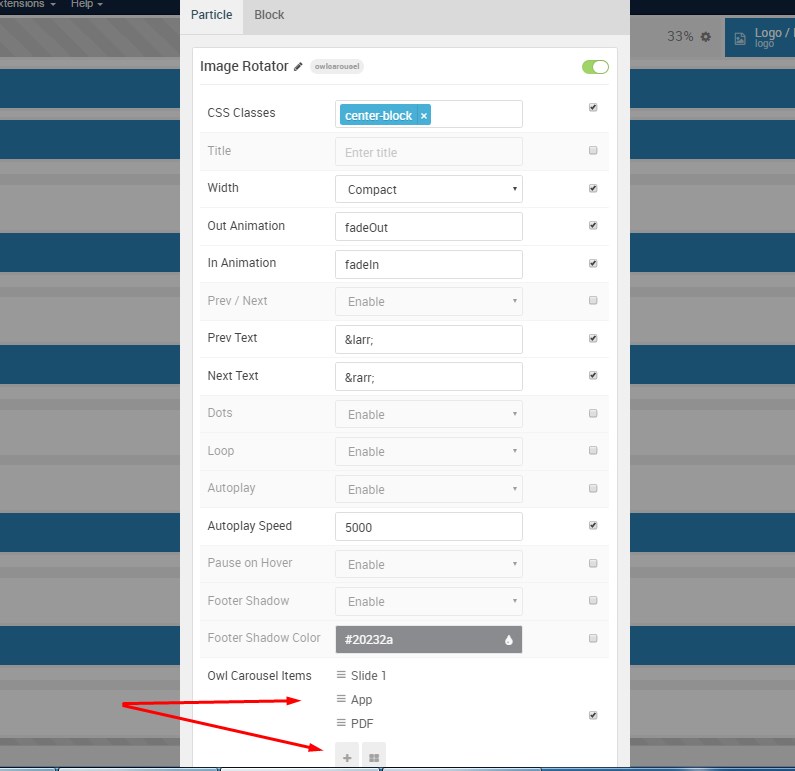
On the pop up box that displays, add or remove current images by looking to the bottom of the pop up box.
ADD A NEW IMAGE by clicking the “+” sign found below the list of current items.

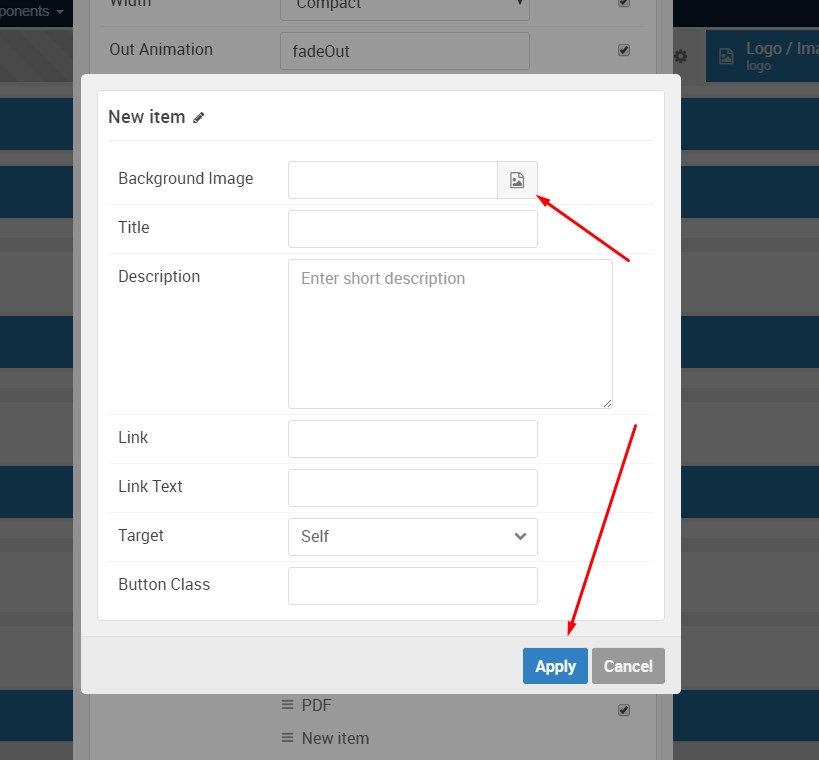
On your New Item pop up box, select your image by clicking the “image” icon

Once you have set your new image, click “Apply”
After you have finished adding or removing images to your Image Rotator, be sure to click the blue “Apply & Save” button to save your changes, and apply them to the website.
After you click “Apply & Save” your changes & flush the cache, that image will be available on the live site
